The (mobile) web is making a come-back
The web ecosystem is maturing and every day we understand better how to architecture large and maintainable web applications. We also understand what makes our sites slower and are coming up with solutions to overcome this.
Building a complex site that can work on slow networks is a challenge. One that some companies have decided to accept without fear and share with the developer community.
Western companies looking at users from developing countries
Instagram, Twitter, Uber, Tinder. They have in common that they are well known in the developed world, and also that they have embraced the web as the channel to reach users in emerging markets. Not as a basic site with a large modal to download the app, but with a full-feature experience. After all, web users shouldn’t be considered second-class citizens.
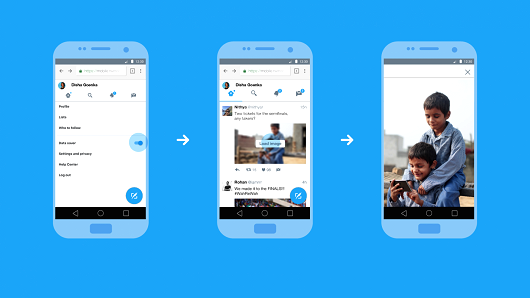
Twitter has been great at talking about implementation details (see Introducing Twitter Lite and Twitter Lite and High Performance React Progressive Web Apps at Scale) which is really helpful for devs like me who face some of these challenges on a daily basis. And, because anyone can see the code you ship, it’s easy to look into the details.

Twitter Lite also offers an option to save data.
The case of Instagram is notable too because of its scale. They recently added photo upload to their mobile site in a clear sign of their investment on the platform, but haven’t shared details about how the tech behind the site. Tinder is a similar case, with a newer website.
And a couple of days ago it was Uber with Building m.uber: Engineering a high-performance web app for the global market. They describe their JS stack, some interesting things they are doing to reduce the payload and also what they plan for the future.
It’s evident where the next Internet users are going to come from and no big company wants to miss the opportunity.
Emerging markets leading PWA
If you want to find the leading companies on web development stop looking in Silicon Valley and turn your head towards India and China. There is no talk from Google about PWA where a company from from these countries doesn’t showcase their site. Flipkart, Treebo, Housing, and ele.me are some examples. Have a look at the recent Production Progressive Web Apps With JavaScript Frameworks (Google I/O ‘17).

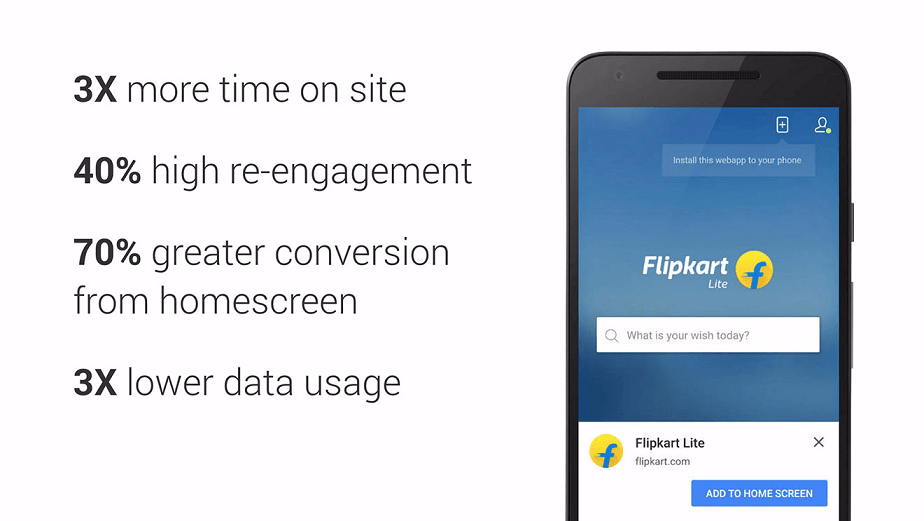
Some insights from Flipkart and the impact of their mobile site.
Before anyone else they saw the benefits of building sites that can work offline and can work fine on a slow network without the hassle of app downloads and updates.
I believe this is good for users, but also for companies. Updating web content is almost instantaneous. This means deploying new features, but also fixing bugs. And believe me, when there is a big issue and you need to fix something right now, time is precious.
Developers can ship code without an expensive process of building whole apps and have them go through a submission/revision system. They also benefit from quicker feedback loops when coding and seeing their changes on the screen (to be fair, React Native is making this one way better in the native world).
The mobile web in 2017
When I saw this tweet I laughed out loud.
Updated: The mobile web in 2017, now with web fonts!
— Mark Dalgleish (@markdalgleish) 26 June 2017
(Original: https://t.co/nLta2tqk42) pic.twitter.com/c4ZgEdkbU8
A moment later I got sad since this is quite true. It seems that everyone at every company assumes that apps are more engaging and retain users better than a web experience.
This is true when:
- a) you haven’t made an effort in making your web better,
- b) you don’t hesitate in adding 3rd party tracking code that worsens your site
- c) you fill the screen with banners and modals, hiding the actual content.
Have a look at this tweet and its thread. You’ll see screenshots that should probably remind some of your past experiences browsing the web on mobile.
What does the future look like?
I don’t know if the importance of the mobile apps will decrease, or whether those mobile web users will eventually use apps instead of the web. Will even network speed be a problem in the future?
It’s very interesting to see these trends going back and forth. At a minimum, we should always build for our users and avoid assumptions. Not all of them use powerful MacBook Pros nor have the latest iPhone.
We are paid to face these challenges, to serve our users. Let’s prioritise that instead of developer ergonomics and everyone will benefit.