Updates on BigPipe using ASP.NET MVC
It’s been several weeks since I wrote a tutorial to implement BigPipe using C# and ASP.Net MVC. And I have just read a PDF from a presentation at Velocity China in which Changhao Jiang, from Facebook, explains some details about Bigpipe, as well as other techniques they use to improve Time to interact (both real and perceived), as well as data savings. These techniques (named Quickling and PageCache) are based on hijax and an intelligent update of specific content of the page instead of the whole page when data changes.
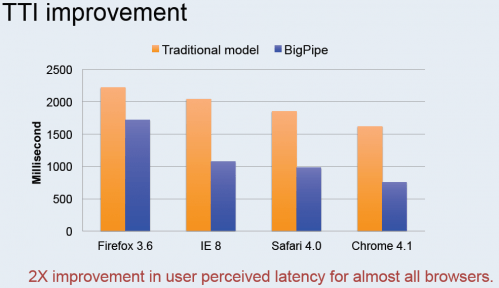
According to Changhao Jiang, this is the improvement when using BigPipe on Facebook: 
My first project using BigPipe as I explained is about to go online. Overall I can say that BigPipe approach has helped divide pages into independent chunks using RenderAction, opposite to overpopulating a single action to retrieve all data needed by the page. And I have faced some problems involving pagelet content.
##HTML to JSON When using JavascriptSerializer (or JsonResult) to convert HTML content to JSON, the generated code is not as nice as Facebook’s.
While yours will look similar to
bigpipe.onPageletArrive({"Id":"my-pagelet","Content":"\\r\n\r\n\u003cdiv class=\"my-div\"\u003e\r\n \u003c ...
Facebook’s is more like this:
bigpipe.onPageletArrive({"Id":"my-pagelet","Content":"<div class=\"my-div\"> ...
So (1) it can be a good idea to strip whitespace from your code and (2) maybe you would like to replace those \u003c and \u003e (see this discussion at stackoverflow and this other link).
##Javascript code not being executed when appended to document using ajax If your pagelet contains Javascript code, you’d better off moving it from the content of the pagelet to a javascript file to be downloaded and executed as I explain in the tutorial. When you append the content of the pagelet to the container, its Javascript code will not be executed, so take this into account.
In the next days I will update the code of the tutorial to include minor changes that I have found can improve it. And when I have more information about how my little bigpipe is performing I will write a post about it.