JPG compression level, SSIM and Jpeg.io
The size of images in JPG varies a lot based on the compression level we choose when saving them. Often, we tweak this level by hand until we consider we don’t have too many artifacts and the resulting image is close enough to the original one.
The same compression level doesn’t generate the same amount of artifacts in two different images. We need to find an automated approach that measures how different (or similar) two images are, and loop through several compression levels to find the most suitable one.
Structural similarity
Some time ago I discovered cjpeg-ddsim at a talk by Tobias Baldauf who works at Akamai and has written several tools for optimising images.
Structural similarity is used for measuring the similarity between two images, which can be applied to our use case. Tobias himself has a script that goes through the whole process of applying SSIM to an image, though you will need to install some libraries to run it.
ImageOptim and JPEG.io
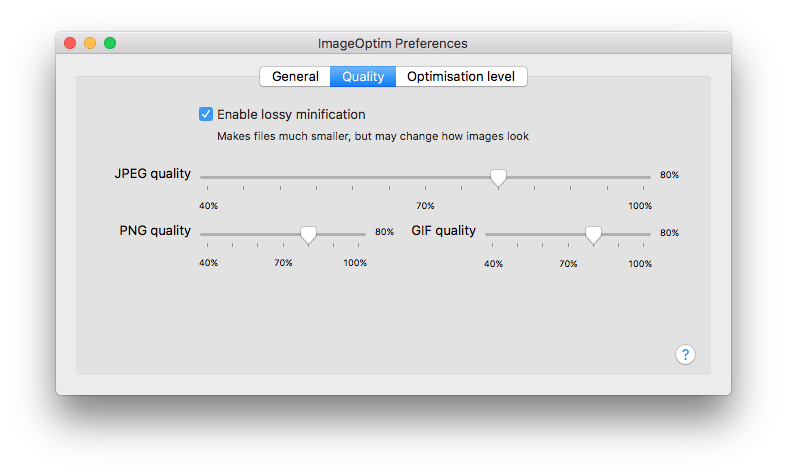
I’m a big fan of automated tools like ImageOptim. Since I normally have full control on the assets of my projects, I can pass the images through it once and commit them optimised.
ImageOptim performs a lossless optimisation by default, removing EXIF data and preview images that are not needed. A lossy mode is available and can be enabled from the app’s preferences panel. Lossy presents the same problem, though. What compression level is the right one?

Reading this week’s FrontEnd Focus (formerly HTML5 Weekly) newsletter I found out about Jpeg.io. This site claims to convert any image into a highly Optimized JPEG, so I decided to give it a try.
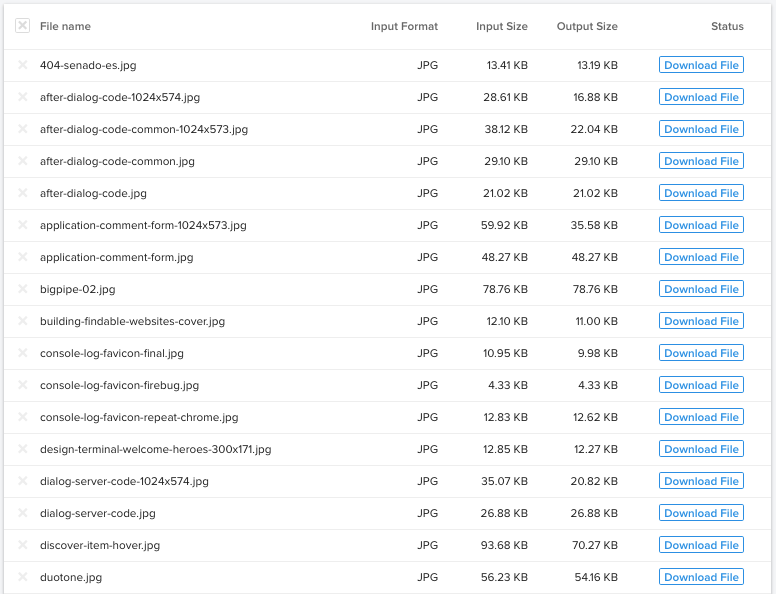
I run it through all JPG images on this blog, and I liked seeing that there were savings even though the images had already been optimised:

Some images were left untouched, while others reduced their size as much as 70% (before 236kB, after 71kB).
Progressive JPEGs
Another advantage is that it generates progressive JPGs. Compared to baseline JPGs, progressive ones will render a larger area of the image earlier, though more pixelated. It provides a standard way to progressive load images without having to do something as fancy as Medium’s technique.
Note, however, that users might prefer baseline images, according to a study, which was later presented at Velocity:
When, as with the Progressive JPEG method, image rendition is a two-stage process in which an initially coarse image snaps into sharp focus, cognitive fluency is inhibited and the brain has to work slightly harder to make sense of what is being displayed
Customisation
Jpeg.io doesn’t have any customisation options like image quality or compression. They don’t give too many details about the process they apply on their site, but they do seem to do some kind of SSIM processing:
Jpeg.io is a free online interface for rapidly and conveniently converting your images into highly optimized JPEGs using Kraken.io’s proprietary JPEG optimization algorithms. […] you’ll get a progressive JPEG compressed to the smallest possible size without perceptible quality loss.
Kraken.io also offers an alternative web interface where they do have some level of customisation, and show the percentage of savings per file.
Future of SSIM-based optimisation tools
I do hope that we see more libraries that make use of image similarity and we can be easily used in our build pipelines and CMSs.