Increase the Performance of your Site with Lazy-Loading and Code-Splitting
Componentization has marked a before and after in web development. The main advantages that are usually mentioned is reusability and modularization. Well defined pieces that we can use to build our sites, like bricks of Legos. It turns out this component structure provides a great foundation to improve the performance of our sites.

We are explicit about our dependencies, so we know what code we need to run to run a specific component. Lazy-loading and bundle splitting can have a huge impact on page performance: less code requested, parsed, and executed. And this not only applies to JavaScript, but every type of asset.
I see many sites that could take advantage of this, and I wanted to show how some basic techniques to load content as needed.







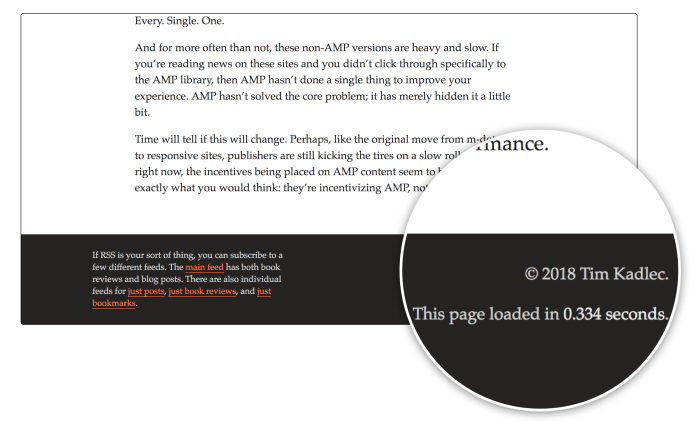
 Tim Kadlec’s site shows how long the page took to load in the footer.
Tim Kadlec’s site shows how long the page took to load in the footer.